In class, we have made various patches as an exercise, these were to give us ideas for our final music reactive piece and to generally expand our knowledge on VVVV, enabling us to use a larger variety of nodes for experimentation and finalisation. These patches include:
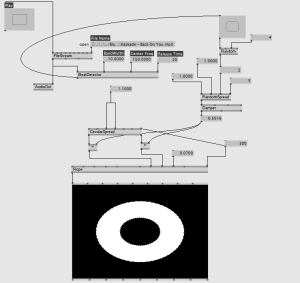
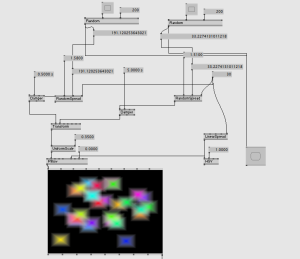
Random box patch, these boxes can move in both ‘X’ and ‘Y’ axis, and be placed on a random location by a push of the ‘Bang’ button. Also, by connecting a ‘Beatdetector’ node to the ‘Bang’ button, the boxes would move on their own, in sync with a song. This could have been a potential idea for my final piece. But it was not, therefore serving only as an exercise and something to practice with, alike many other examples which we’ve went through. However, these examples would have made great back up ideas if my initial idea did not go to plan for whatever reason.

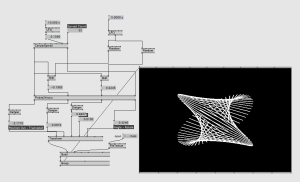
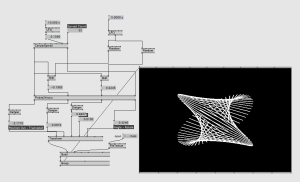
This was another great example. The shapes would move in conjunction to create a very fancy pattern. However, I did not expand this further and don’t plan on using this on my final piece.

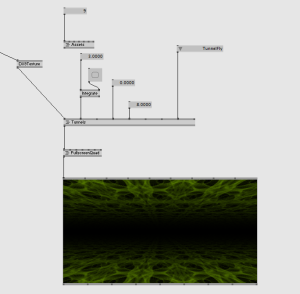
This example served more as a texture background. These backgrounds would have been great for a centralised music reactive shape. However, that was not the case for me, and so these textures will not be used for my final piece.

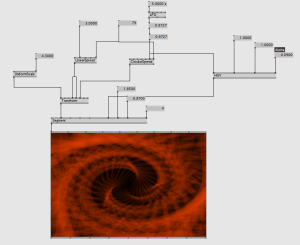
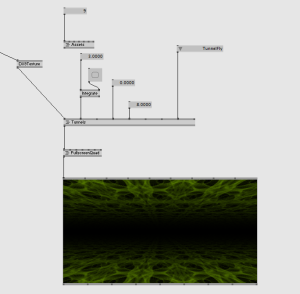
This is a tunnel effect, shown to us in class. I liked the concept of this and decided to use it for my final piece. I liked the idea of how it looked as though you’re seeing a first person point of view, walking towards something unknown, whilst admiring the pattern on the walls or floor.

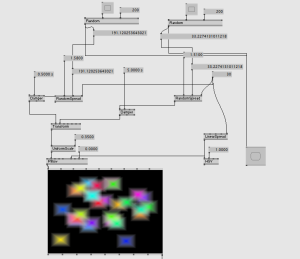
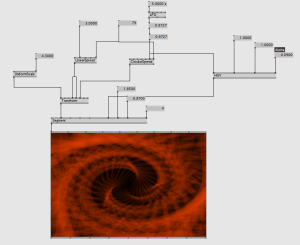
This is another effect used in class that I really liked. Its interesting and looks aesthetically pleasing. I used this as a DX9Texture. This made my reactive shape appear more colourful and also makes the shape appear more ‘alive’, if you will.